ブログで、画面の説明をするときや、特定の箇所の強調をしたい場合は、いくつかの手法があります。
- 丸で囲む
- 四角で囲む
- 矢印で指す
- そのスポットだけ切り抜く
- 周りを暗くしてハイライト表示にする
周りを暗くしてハイライト表示にする、のやり方を解説します。PhotoshopやPixelmatorなどの画像編集ソフトを利用すればキレイに仕上げることができますが、ここではMacの標準ソフト「プレビュー」アプリを使って少ない手順で行う方法です。
簡易的に行う手法ですが、パパッと済ませられるため、ちょっとしたブログの記事やプレゼンの資料で利用すると便利です。
画像のハイライトのやりかた
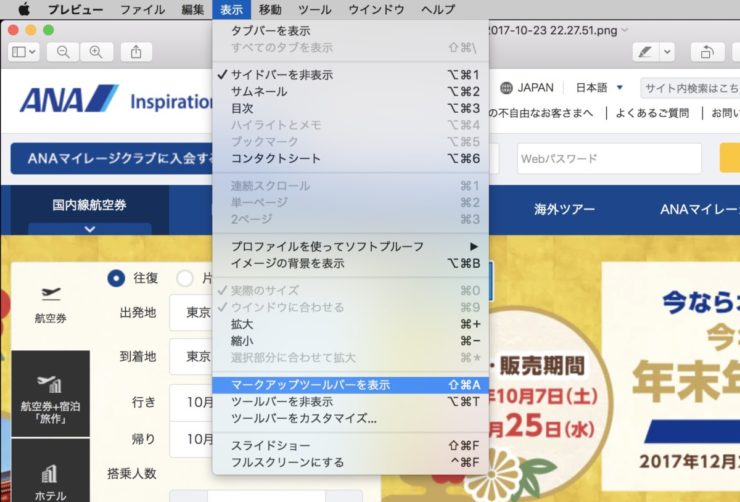
マークアップツールバーの表示
プレビューで画像を開くと、標準で矩形の選択ツールが選ばれています。そのままマウスのドラッグで選択範囲を作成すれば問題OKですが、ツールを表示する場合は、[表示]メニューから[マークアップツールバーの表示]を選択します。キーボードショートカットは command + shift + A です。
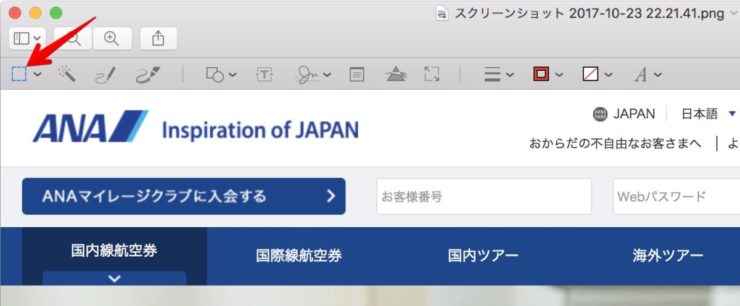
画面上部に表示されたツールから、四角の選択ツールを選びます。
選択範囲の作成
ハイライトにしたい範囲をドラッグで選択します。一度選択したあとも、矩形上の8点ポイントをドラッグすると、範囲を調整することができます。
選択範囲のカット
さきほど選択した範囲をカットします。キーボードショートカットは command + X です。これはカットではなくコピーでもOKです。
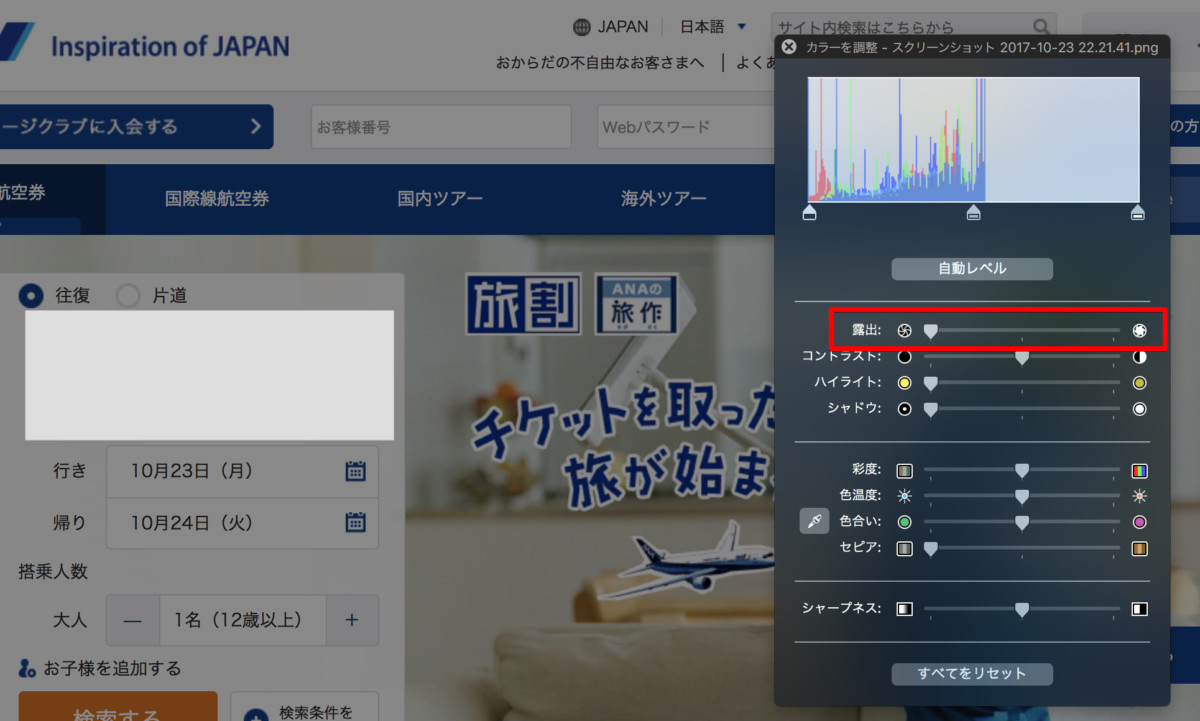
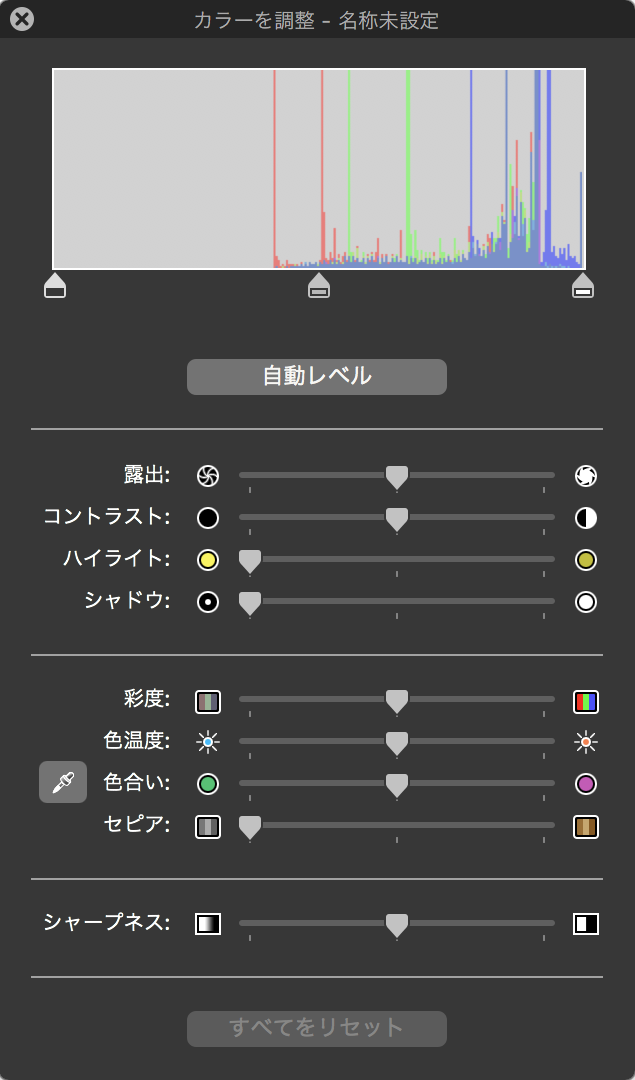
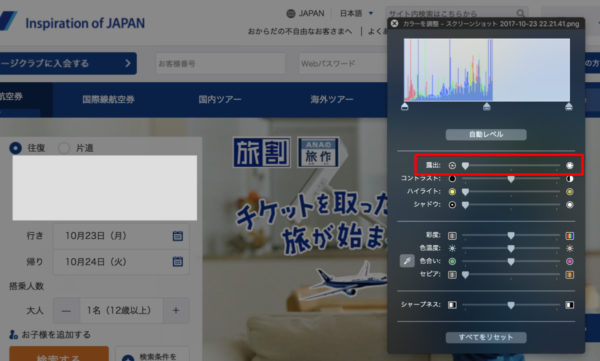
カラーを調整パレットを表示
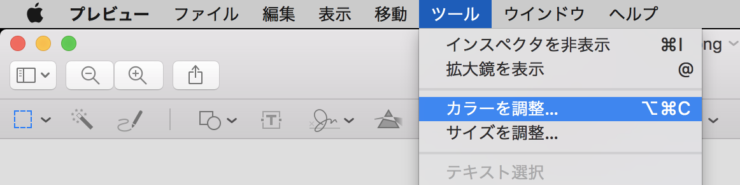
[ツール]メニューから[カラーを調整…]を開きます。キーボードショートカットは command + option + C です。
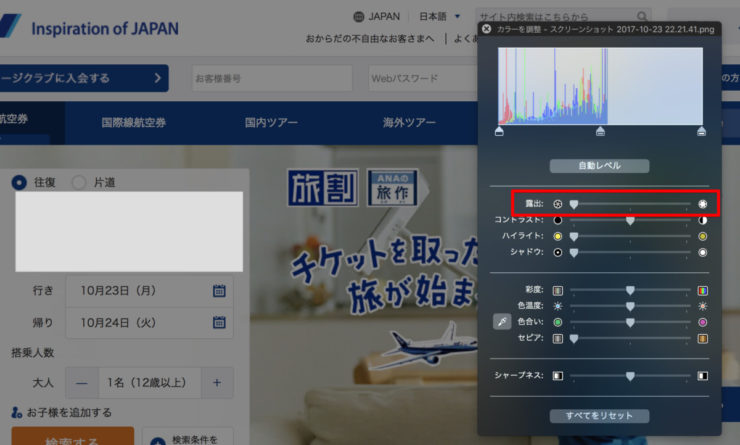
残った部分の露出をカット
「露出」のスライダーを左にずらすと、画像全体が暗くなります。どれくらいの暗さにするかは、スライダーを動かす範囲で調整しましょう。
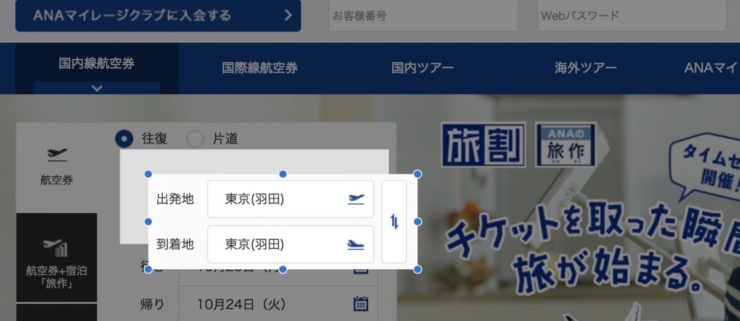
カットしておいた部分を、ペーストする
露出を変更する前にカットしておいた画像をペーストします。キーボードショートカットはcommand + V です。
貼り付けた画像を、もともとあった位置にドラッグしたり、キーボードの矢印キーを利用して微調整します。キーボードの上下左右を押すと、1ピクセルずつ移動しますので、微調整の際に利用します。
これで、ハイライト画像の完成です。手順としては、
- ハイライトしたい部分をカット(コピーする)
- 残った部分を暗くする
- カットしておいた画像を、元の位置に戻して完了
以上の3点です。ちなみに、編集した画像を保存して閉じた場合、位置の調整ができなくなります。1枚の画像として統合されるためです。
動画で解説。複数の箇所をハイライトするには?
複数箇所のハイライトは、カット(またはコピー)をそのまま書類にペースト、これをくり返せばOKです。コピー&ペーストした部分は、元の画像の上に浮いた状態となりますので、露出の変更は元画像にだけ対して行われます。
まとめ
丁寧に行おうとすると、Photoshopなどの画像編集ソフトが必要ですが、サックリと簡単に行いたい場合は、プレビューを利用すると便利です。保存して閉じた後は続きからの編集ができないので、その点注意して編集しましょう。