原稿やHTMLの草案を書く際に、とても重宝するのがマークダウンエディタです。特定の記号を付与することにより、文章に構造的な意味を付与し、視認性・再利用性を最大限確保した状態で文章を書くことができます。 マークアップはもとより、ビジネス文章やレポート文章を記述する感覚に近いので、社内の共有文章としてもオススメです。
世の中にはマークダウンで書けるテキストエディタがいっぱい
ライティングとプレビューマークダウンのための78のツール
海外の記事ですが、78ものマークダウンエディタに対応したツールを紹介しています。
78 Tools for Writing and Previewing Markdown
Mac専用、マークダウン対応エディタ35個
Mac専用のマークダウンエディタ集です。
35+ Markdown Apps for the Mac « Mac.AppStorm
これらの中およびそのほか口コミで見つけたものから、自分に合いそうなエディタをいくつか試してみました。
候補だった(試した)マークダウンエディタ
- MacDown(現役)
- MWeb
- Ulysses
- LightPaper
Brackets- Atom
- Sublime Text
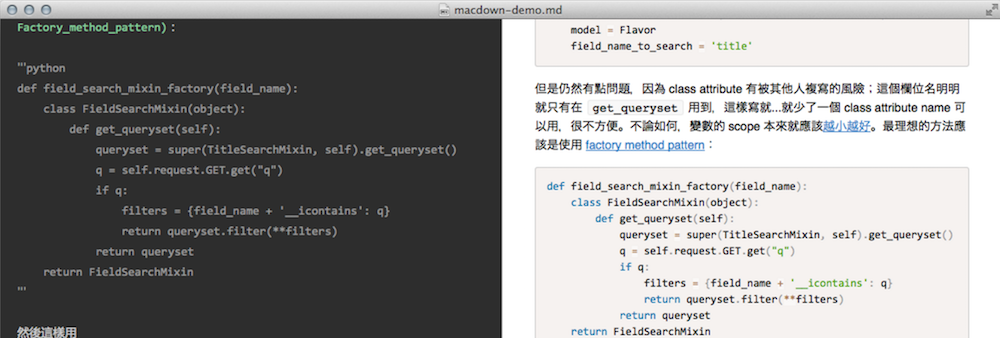
Mac Down

MacDownは軽量で「Mou」の後継アプリです。そもそもメインのエディタでしたが、ファイル管理がなくて代替を探していました。でも現役でイイカンジのエディタなので使い続けます。採用。
MacDown: The open source Markdown editor for OS X.
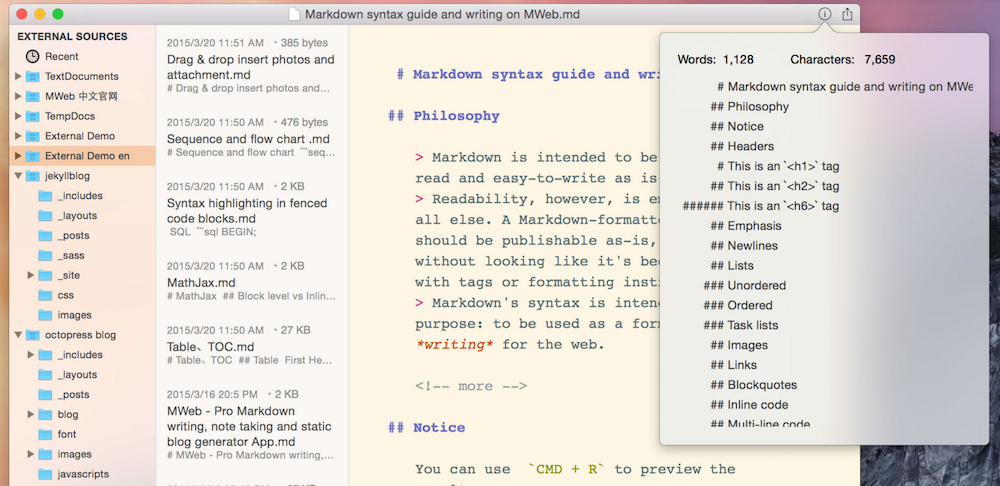
MWeb

ファイル管理機能があり、画像をドラッグアンドドロップで挿入できるなど、時短にかなり強いエディタ。ファイル管理をできるものの、フォルダ管理を「内部プロジェクト」として扱うようで、私はDropbox内に、案件ごとフォルダ管理しているのでこのようなアプリにファイル管理をお任せするようなやり方はあんまり肌に合いません。ということで、こちらは見送り。
MWeb – Pro Markdown writing, note taking and static blog generator App – MWeb
Ulysses

アプリの完成度ではたぶん数あるエディタの中でもトップクラスです。iPhoneやiPadにも対応したアプリもリリースされています。ファイル管理などもできますが、内部パッケージに組み込んで利用する形です。プロジェクトごとにフォルダを切りたい場合は、ちょっと使い勝手が低下します。すごいんですが、融通が効かないため、見送り。
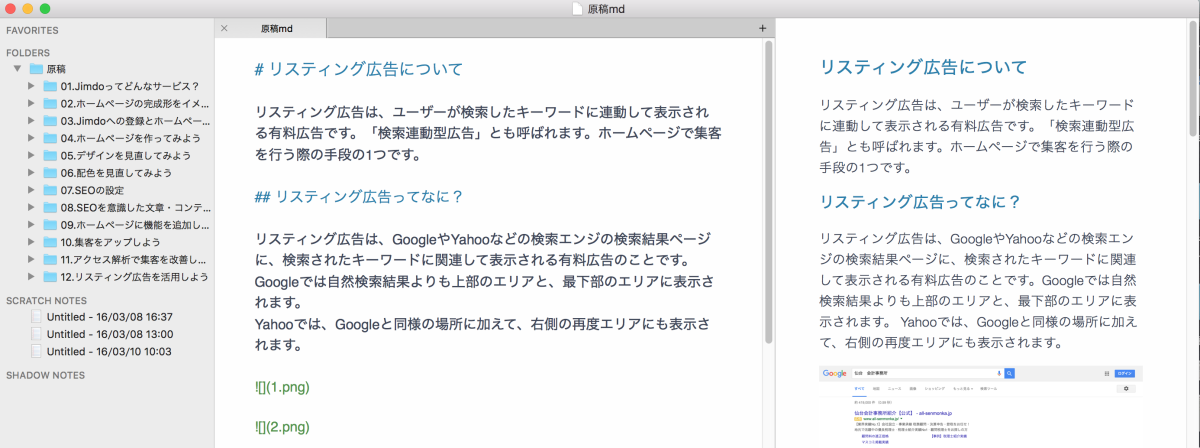
LightPaper

LightPaperはシンプルなマークダウンエディタにして、ファイル管理機能がついています。スクラッチノートというメニューバーに常駐する機能があり、これが「メモ機能」としてとても便利です。サッと呼び出してサクッと書けるので、スティッキーズなどの代替にもなります。
画像パスを、マシンのルートやフォルダルートなど、細かく切り替えられるのも便利です。MwebやUlyssesのようなアプリ依存のパッケージ管理ではないため、個別にファイル管理する環境の人にはよさそうなエディタです。執筆に使うマークダウンエディタとしては見送りですが、買ってよかったアプリです。
LightPaper – Probably the best text+markdown editor for your Mac
Atom
GitHub製で、いま人気急上昇のエディタ。Sublime Textのような感覚で、自分好みにカスタマイズしていくような作りのアプリです。カスタマイズの仕方はGoogleで検索すれば山ほど出てきますが、ある程度全体像を把握していないと何をやればいいのか迷うかもしれません。いちばん肌に合うエディタで、これを採用!
Sublime Text

Web業界では絶大なる人気をあつめたテキストエディタ。有名ですね。こちらも最初は「裸」の状態で、自分好みにカスタマイズしていきます。メニューが英語表記で、取っつきにくいです。(でも日本語にも変更できる)玄人向け。なんだかよくわからないので、見送り。
Sublime Text: The text editor you’ll fall in love with
Atomにした決定打
いろいろと使ってみて、自分の肌に合うポイントは以下です。まさにかゆいところに手が届くといった感じ。
- ファイル管理ができる
- キーボードショートカットをカスタマイズ(MacDownと同じにしたい)
- 画像挿入やリンク挿入もキーボードショートカットで行う
- プレビュー画面を同時に表示
- エディタとプレビューを連動スクロール
- ファイル管理をアプリに任せきらない(UlyssesやMWebみたいなのでなく)
- 画像パスをマシンルートの絶対パスから始めない(ローカルパス指定でも画像が出る)
- 日本語化できる
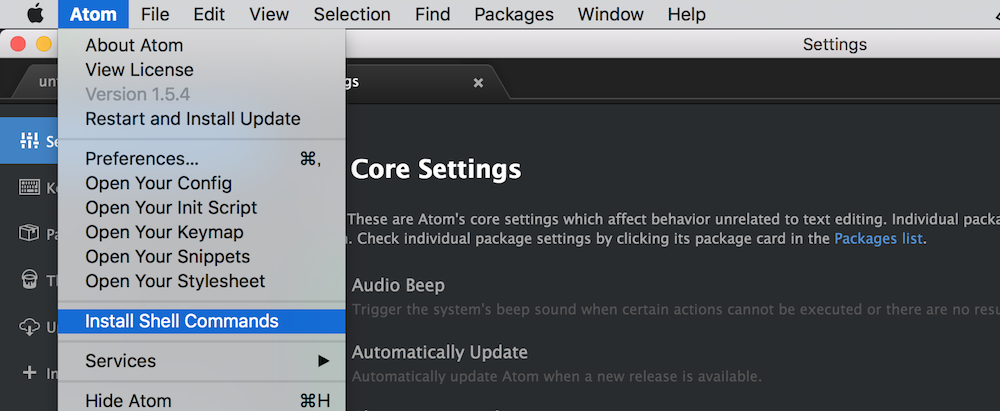
Atomをインストールしたらまずやること

「File」メニューから「Install Shell Commands」を選ぶ。これでMacのターミナルから[atom]コマンドと[apm]コマンドが使えるようになります。
Atomに絶対に入れるパッケージ 厳選18個
Atomはインストールしたての状態では、それなりの機能しか備わっていない状態です。自分好みにカスタマイズしてこそ、使う意義があるというもの。マークダウンエディタとして便利に使うための機能拡張。
インストール方法は後述(ひとつひとつ入れるのではなく、まとめて入れる方法がオススメです)。
マークダウン関連
- markdown-writer
- markdown-preview-plus
- markdown-scroll-sync
- markdown-pdf
markdown-writer
マークダウンの入力支援。
markdown-preview-plus
マークダウンのリアルタイムプレビュー。ctrl + shift + M
markdown-scroll-sync
エディタ画面とプレビュー画面の連動スクロール。
markdown-pdf
マークダウンファイルからpdfファイル作成。
そのほか、便利にするやつ
- japanese-menu
- japanese-word-selection
- sublime-style-column-selection
- multi-cursor
- show-ideographic-space
- file-icons
- autocomplete-paths
- color-picker
- project-manager
- pigments
- emmet
- atom-html-preview
- browser-plus
- chary-tree-view
japanese-menu
Atomのメニューや環境設定の言語を日本語にしてくれます。
japanese-word-selection
文章の一部をダブルクリックで「単語や文節」単位で選択してくれます。デフォルトだと全体を選択するので、日本語のエディタっぽい挙動にするのに必要。
sublime-style-column-selection
optionを押しながらドラッグすると矩形選択が可能です。Sublime TextやBracketsのような挙動です。変則的に選択できるので便利です。
multi-cursor
sublime-style-column-selectionの補佐的なパッケージ。Bracketsのような矩形挙動も加わります。option + 矢印キーで、カーソルを増やせます。
show-ideographic-space
全角スペースを□で表示する。
file-icons
サイドバーのアイコンに色をつけるやつ。視認性の向上に。
autocomplete-paths
画像やファイルのパスを補完。
color-picker
色指定の支援。command + shift + C
project-manager
プロジェクト単位で管理するためのパッケージ。あらかじめ登録していたフォルダを一発で呼び出し可能です。command + control +P
pigments
色指定のある部分のコードに対して、実際の色を背景色につけてくれる機能。
emmet
少ないコードでマークアップするために。
atom-html-preview
HTMLとCSSをリアルタイムプレビューするために。ctrl + shift + H
browser-plus
Atom内にWebブラウザ機能を実装するパッケージ。リアルタイムプレビューの機能もついており、HTML作成の際に弁rにです。ctrl + option + O
chary-tree-view package
サイドバーのファイルや画像を、ダブルクリック時に開く挙動にする。
これらを一括インストールする方法
テキストファイルにパッケージ名を記述し、「recommend_packages.txt」としてどこかに保存します。ターミナルを開き、以下のコマンドを実行します。一括インストールにはテーマも含められますので、次の「Atomcasts」も含んでいます。
テキストファイル:recommend_packages
apm install --packages-file recommend_packages.txt
これを行うと「recommend_packages.txt」に書かれたパッケージやテーマを一括でインストールが可能です。便利。
参考:【超おすすめ!!】Atomのパッケージ、テーマ、キーバインディング、設定を紹介してみる(※随時更新) – Qiita
テーマを変更する
これは完全に好みになりますが、編集画面はなんでもよくて、プレビューは白い画面が好きです。ということで、採用したテーマは「Atomcasts」です。

GitHub製エディタAtomのテーマを作ってみた – アインシュタインの電話番号
Atomで選択範囲の背景色を見やすく変更する
このテーマのままだとカーソルの選択がまったくもって見えない状態でしたので、選択範囲の色を変更します。 CSSに追加
atom-text-editor {
.gutter .cursor-line {
background-color: fade(cyan, 14%);
}
.highlights {
.selection .region {
background: fade(cyan, 30%);
}
.find-result .region {
border: 1px solid fade(cyan, 80%);
}
}
}
参考:Atomで選択範囲の背景色を見やすく変更する – nocorica
Markdown-previewのCSSをきれいにする
2016年3月22日追記
プレビューの見た目をさらによくするために、さらに以下のCSSを追記します。
.markdown-preview {
@c_border: #666; // border-color
max-width: 900px;
margin: 0 auto;
padding: 25px;
color: black;
hr {
margin: 50px 0;
background-color: transparent;
&:after{
content: "";
display: block;
border-top-style: ridge;
}
&.pb {
// <hr class="pb">を入れる事で、
// プリント時の改ページを指定することができる。
page-break-after: always;
&:after {
display: none;
}
}
}
a {
color: #1a0dab!important;
text-decoration: underline;
}
h1, h2, h3, h4, h5 {
font-weight: normal;
border-color: @c_border;
}
h1 {
font-size: 35px;
border: none;
margin: 30px auto;
text-align: left;
}
h2 {
font-size: 25px;
letter-spacing: 3px;
margin: 50px auto 25px;
}
h3 {
font-size: 18px;
font-weight: bold;
margin-bottom: 10px
}
// 見出し以外のタグを字下げする
// ぱっと思いつく、よく使うタグを指定
p, table, ul, ol, dl, pre, blockquote {
margin-left: 1em;
ul, ol, dl {
margin-left: 0px;
}
}
table {
border-collapse: collapse;
border-spacing: 0;
max-width: 800px;
th {
text-align: center;
background-color: #eee;
border-color: @c_border;
}
tr {
border-top: #666;
}
td {
border-color: @c_border;
}
}
.margin-clear {
margin-left: 0;
}
// テキストの中央揃え
.center {
text-align: center;
&:extend(.margin-clear);
}
// テキストの右寄せ
.right {
text-align: right;
&:extend(.margin-clear);
}
//マークダウンプレビューの文字色調整
}
atom-text-editor {
color: #999;
}
参考:AtomエディタのMarkdown PreviewのCSSを実務書類的に調整する | 大石制作ブログ
Emmetとキーボードショートカットが衝突する際の対処法
Emmetをインストールすると、マークダウンプレビューのショートカットが衝突するので、マークダウン用のキーボードショートカットに以下の1行を追加。
"ctrl-shift-M": "markdown-preview:toggle"
あとはガンガン使い込みたいと思います。