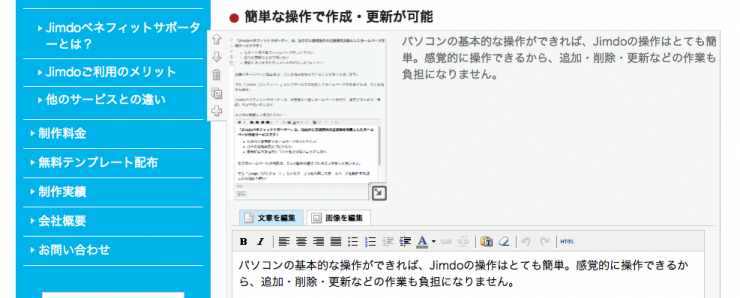
JimdoはクリックとドラッグでWebサイト作成ができる非常に画期的で手軽なツールです。しかしその便利さは、ガッチリしたシステムがあるからこそなのです。システムに逆らっちゃいけませんが、それでもCSSを微調整したい!というのはクリエイターの性。出現するclassを一覧にまとめました。

Jimdoはクリックしてエレメントと呼ばれる内容を付け足して、Webサイトを構成していきます。kれにより、テキストや画像が簡単に挿入できるわけですね。そしてこのエレメントには必ず付与されるCSSのクラス名があります。
中にはプロパティは空だったりとルールはまちまちなのですが、このようなネーミングでclassが当たっている!ということを事前に何となくわかっていれば、それをきっかけにレイアウトの調整が可能です。
目次
Jimdo レイアウト用クラス集
エレメントを中心にまとめています。この中でも特にキモとなるのは。<div class=”n”>でしょう。初期でheight: 1%と、padding: 5pxが付与されています。
Jimdoの独自レイアウトを利用して、自分で用意した見出しのCSSがちょっとズレる、なんて言うときはこのあたりを確認してみてください。
PDF版もあります:Jimdo-classes-cheatsheet
Jimdo クラスチートシート
| 用途 | タグ | Class名 | 初期プロパティ・値 | 出現場所 |
|---|---|---|---|---|
| ページ別のレイアウト | body | body | 全ページのbodyタグ | |
| cc-page | 全ページのbodyタグ | |||
| cc-content-parent | 全ページのbodyタグ | |||
| cc-page-index | トップページ、利用規約ページ、返品条件ページ、ショップ情報ページ、精算ページ、サイトマップページのbodyタグ | |||
| cc-pageindex | トップページ、利用規約ページ、返品条件ページ、ショップ情報ページ、精算ページ、サイトマップページのbodyタグ | |||
| cc-pagemode-default | トップページ、下層ページ、概要ページ、ブログページのbodyタグ | |||
| cc-pagemode-sitetemplate | 利用規約ページ、返品条件ページ、ショップ情報ページ、精算ページのbodyタグ | |||
| cc-pagemode-overlay | プライバシーステートメント、サイトマップページのbodyタグ | |||
| cc-page-blog | ブログページのbodyタグ | |||
| ナビゲーションのレイアウト | ul | mainNav1 | 第一階層ページに該当するulタグ | |
| mainNav2 | 第二階層ページに該当するulタグ | |||
| mainNav3 | 第三階層ページに該当するulタグ | |||
| a | level_1 | 第一階層ページに該当するaタグ | ||
| level_2 | 第二階層ページに該当するaタグ | |||
| level_3 | 第三階層ページに該当するaタグ | |||
| current | 現在表示しているページに該当するaタグ | |||
| parent | 現在表示しているページが子ページの場合、親ページに該当するaタグ | |||
| フッターのレイアウト | div | leftrow | float: left; text-align: left; width: 55%; |
印刷用、サイトマップなどへのリンクを囲むdivタグ |
| rightrow | float: right; text-align: right; width: 42%; |
ログイン、ログアウトなどのリンクを囲むdivタグ | ||
| コンテンツメニューのレイアウト | div | n | height: 1%; padding: 5px; |
コンテンツメニューから作成した各エレメントを囲むdivタグ |
| 見出しエレメント | div | j-header | padding: 1px !important | 見出しエレメントを囲むdivタグ |
| 写真エレメント | div | j-imageSubtitle | 写真エレメントを囲むdivタグ | |
| 文章エレメント | div | j-text | 文章エレメントを囲むdivタグ | |
| 写真付き文章エレメント | div | j-textWithImage | 写真付き文章エレメントを囲むdivタグ | |
| カラムエレメント | div | j-hgrid | padding: 1px !important; | カラムエレメントを囲むdivタグ |
| cc-m-hgrid-column | float: left; padding: 0 2% 0 0; min-height: 1px; |
作成したカラムを囲むdivタグ | ||
| 余白エレメント | div | j-spacing | 余白エレメントを囲むdivタグ | |
| 表エレメント | div | j-table | 表エレメントを囲むdivタグ | |
| フォトギャラリーエレメント | div | j-gallery | フォトギャラリーエレメントを囲むdivタグ | |
| ファイルダウンロードエレメント | div | j-downloadDocument | ファイルダウンロードエレメントを囲むdivタグ | |
| leftDownload | width: 52px; float: left; |
ファイルのアイコンを囲むdivタグ | ||
| rightDownload | margin-left: 55px; padding-left: 6px; |
ファイルのタイトルや説明が表示される部分を囲むdivタグ | ||
| フォームエレメント | div | j-formnew | フォームエレメントを囲むdivタグ | |
| cc-m-form-view-element | clear: both; padding: 5px; position: relative; |
フォームから作成したすべての項目を囲むdivタグ | ||
| cc-m-form-text | テキストフィールド項目を囲むdivタグ | |||
| cc-m-form-email | メールアドレス項目を囲むdivタグ | |||
| cc-m-form-calendar | カレンダー項目を囲むdivタグ | |||
| cc-m-form-textarea | テキストエリア項目を囲むdivタグ | |||
| cc-m-form-number | 数字項目を囲むdivタグ | |||
| cc-m-form-select | ドロップダウンリスト項目を囲むdivタグ | |||
| cc-m-form-radio | ラジオボタン項目を囲むdivタグ | |||
| cc-m-form-check | シングルチェックボックス項目を囲むdivタグ | |||
| cc-m-form-checkgroup | 複数チェックボックス項目を囲むdivタグ | |||
| cc-m-form-subheading | カテゴリータイトル項目を囲むdivタグ | |||
| cc-m-form-view-captcha | スパム防止項目を囲むdivタグ | |||
| cc-m-form-view-submit | 送信ボタンを囲むdivタグ | |||
| 水平線エレメント | div | j-hr | 水平線エレメントを囲むdivタグ | |
| ゲストブックエレメント | div | j-comment | ゲストブックエレメントを囲むdivタグ | |
| ul | com-list | margin: 0 0 15px 0; padding: 0; |
コメントを表示する部分全体を囲むulタグ | |
| li | commentstd | display: block; border-top: 1px solid #CCC; padding: 12px 0 12px 0; position: relative; list-style: none; list-style-image: none; |
コメントを表示する部分全体を囲むulタグの直下のliタグ | |
| YouTube等エレメント | div | j-video | YouTube等エレメントを囲むdivタグ | |
| Flickrエレメント | div | j-flickr | Flickrエレメントを囲むdivタグ | |
| Google マップエレメント | div | j-googlemaps | Google マップエレメントを囲むdivタグ | |
| ウィジェットエレメント | div | j-htmlCode | ウィジェットエレメントを囲むdivタグ | |
| 商品エレメント | div | j-product | 商品エレメントを囲むdivタグ | |
| 商品カタログエレメント | div | j-catalog | 商品カタログエレメントを囲むdivタグ | |
| RSSフイードエレメント | div | j-rss | RSSフィードエレメントを囲むdivタグ | |
| Twitterエレメント | div | j-twitter | Twitterエレメントを囲むdivタグ | |
| Facebookエレメント | div | j-facebook | Facebookエレメントを囲むdivタグ | |
| Google+エレメント | div | j-googleplus | Google+エレメントを囲むdivタグ | |
| シェアボタンエレメント | div | j-sharebuttons | シェアボタンエレメントを囲むdivタグ | |
| ブログ表示エレメント | div | j-BlogSelection | ブログ表示エレメントを囲むdivタグ | |
| j-blogarticle | padding: 5px 0; | タイトルや日付を囲むdivタグ | ||
| datetime | float: left; width: 44px; height: 45px; margin: 0 10px 10px 0; background: url(/s/img/cc/datesticker-bg.png) no-repeat center center; |
ブログの日付を囲むdivタグ | ||
| dt-alignment-right | float: right; | ブログの日付を囲むdivタグ | ||
| トップへ戻るボタンのレイアウト | ul | cc-FloatingButtonBarContainer | display: block; position: fixed; z-index: 10100; bottom: 54px; right: 60px; list-style-type: none; |
トップへ戻るボタンを囲むulタグ |
| li | cc-FloatingButtonBarContainer-button-scroll-show | display: block; margin-right: 2px; float: left; |
トップへ戻るボタンを囲むulタグの直下のliタグ | |
| ショッピングカートのレイアウト | div | cc-sidecart-header | background: #EEE; margin-top: 10px; padding: 7px 7px; border-bottom: 1px solid #CCC; color: #333; |
タイトル「ショッピングカート」と上部の購入ボタンを囲むdivタグ |
| cc-sidecart-header | background: white; padding: 10px 5px; border-bottom: 1px solid #CCC; min-height: 80px; |
商品写真や商品名を囲むdivタグ | ||
| cc-sidecart-calculation | font-size: 12px; line-height: 16px; text-align: left; |
小計を囲むdivタグ | ||
| cc-sidecart-footer | overflow: hidden; background: #EEE; padding: 5px 7px; margin-bottom: 10px; border-top: 1px solid #CCC; |
下部の購入ボタンを囲むdivタグ |
Jimdoに関するハウツーサイト
この情報はJimdo虎の巻にも掲載されていますので、併せてぜひチェックしてみてください。




コメント